前回、Flaskの概要について説明しました。今回は、学習としてこれから作成する題材、簡易分析ツールの仕様について説明します。
これから作るもの
業務で分析を行う際、いろいろ試しながらデータセットと結果の両方を管理するのは意外と面倒なものです。このため、Flaskを利用してデータと結果を保存して人に見せられるようなWebアプリケーションを作成してみましょう。
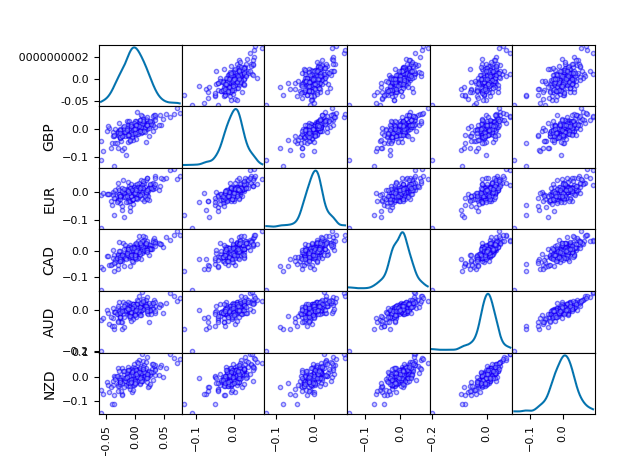
今回は以下のような散布図行列を題材とします。

CSV、TSV形式データの入力データに対し、散布図行列を作成してデータを保存します。また、保存したデータを一覧から参照できるようにします。
データの保存先にはsqlite3を使用しますので、コマンドラインから使用できるようにしておいてください。(Macをお使いの方は大抵そのままで使えると思います。)
作成する画面は以下のとおりです。
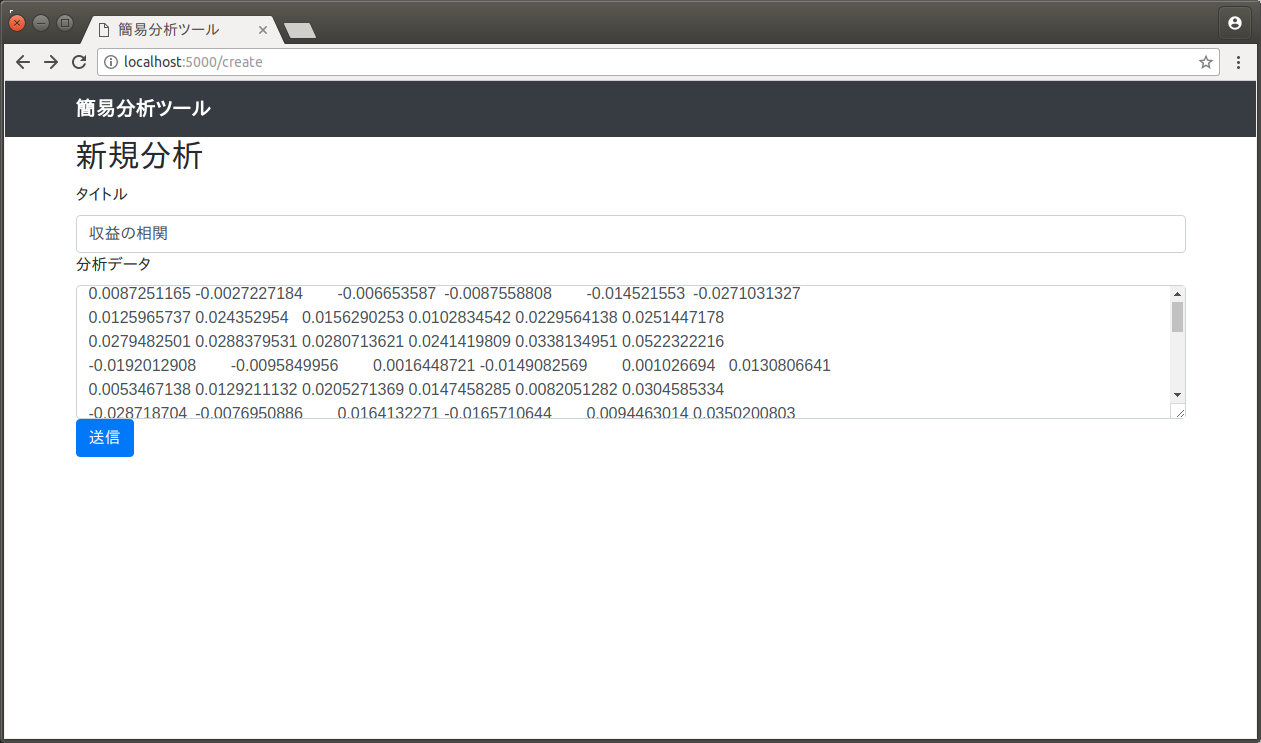
- 新規分析画面:データの登録を行い散布図行列を作成します。
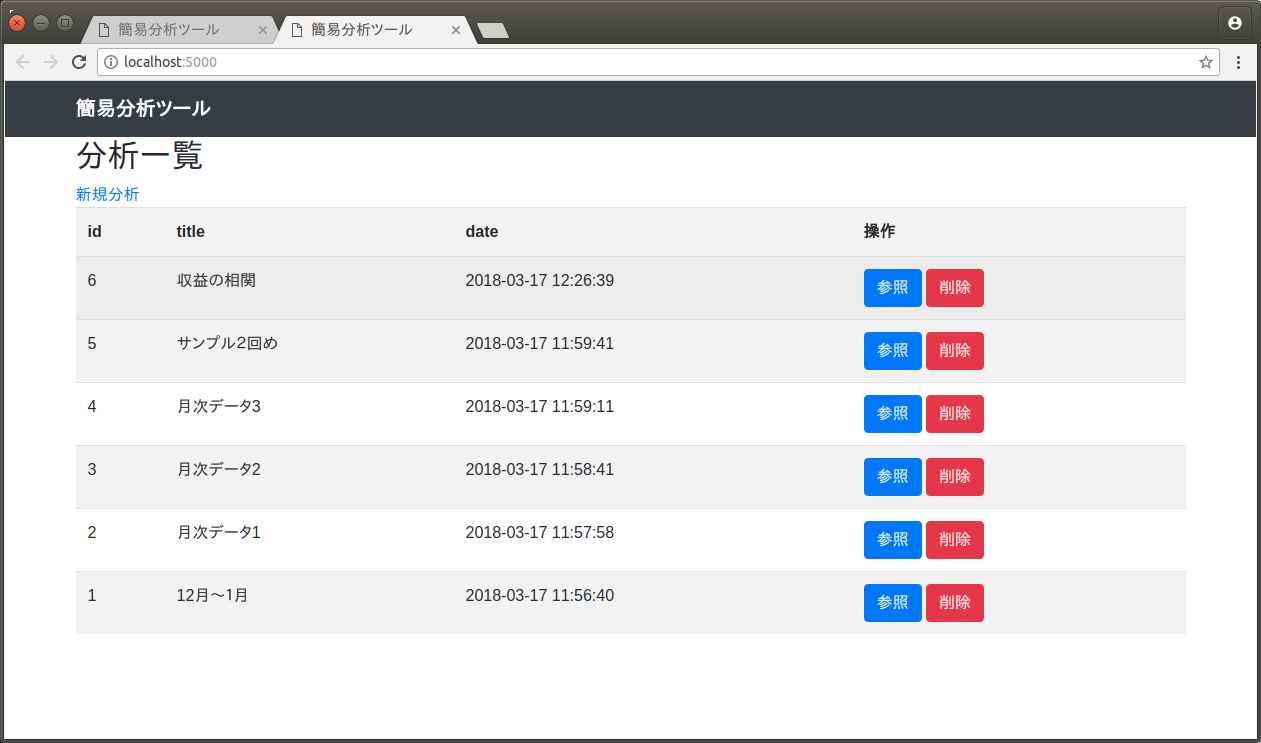
- 一覧画面:過去に登録した分析の一覧です。分析データの削除と参照画面への遷移を行うことができます。
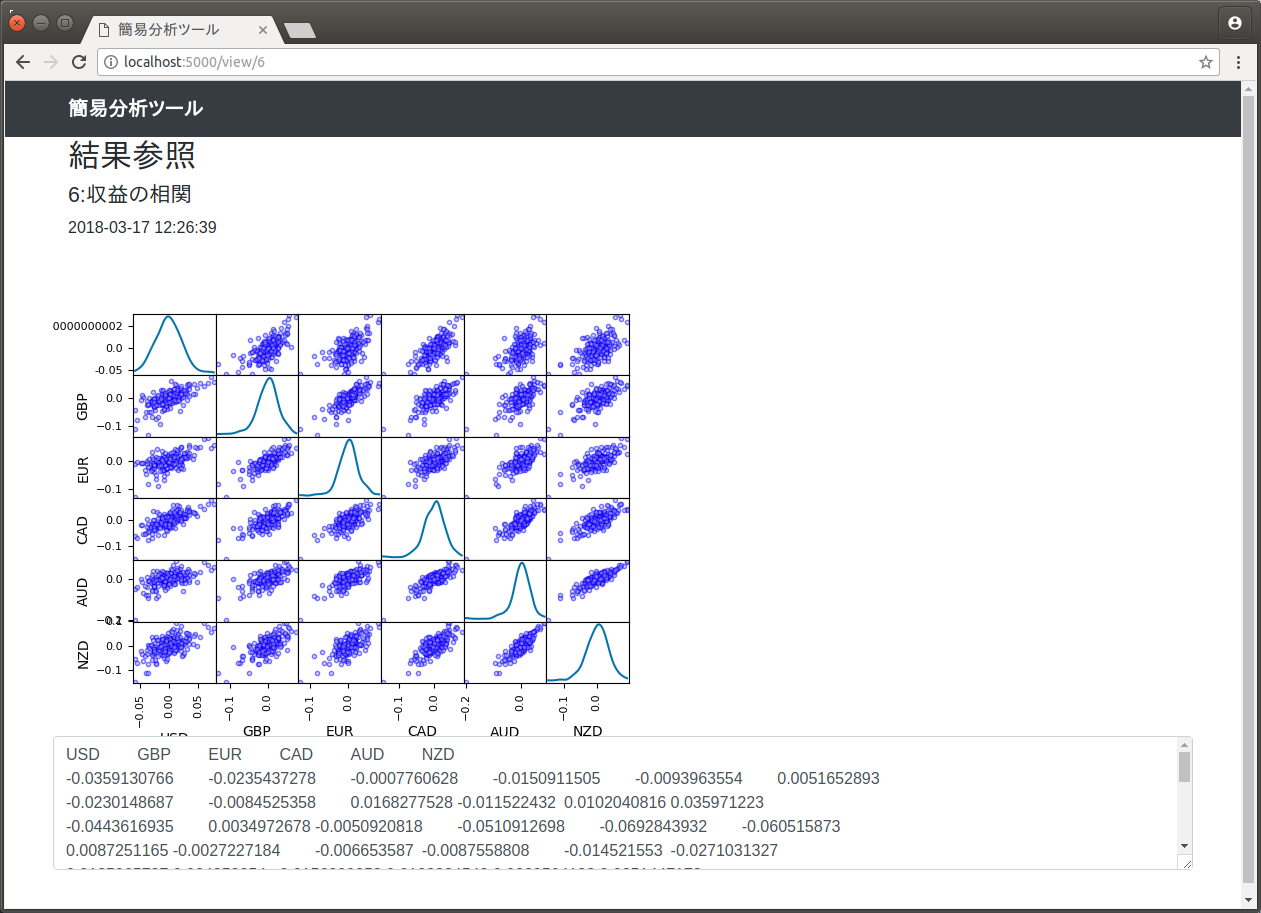
- 参照画面:分析の結果を参照します。
また、あくまでもLan内で使用する簡易ツールということで、ノンプログラマの分析の方にも実装できるよう、以下の方針で説明を行います。
- とにかくお手軽に
- エラーハンドリングなし
- 認証なし
- csrfトークンもなし
画面毎の仕様
各画面のレイアウトです。
新規分析画面
データの登録とタイトルを入力することができます。送信ボタンをクリックすると、登録したデータに対する散布図行列を作成し、参照画面で参照することができます。

テキストエリア「分析データ」には以下のような多変量のデータをペーストします。一行目はヘッダーとします。
| 項目1 | 項目2 | 項目3 | ・・・ |
| 0.7 | 0.11 | 0.46 | ・・・ |
| 0.68 | 0.7 | 0.35 | ・・・ |
| 0.34 | 0.22 | 0.01 | ・・・ |
| 0.09 | 0.26 | 0.54 | ・・・ |
| 0.65 | 0.55 | 0.62 | ・・・ |
| 0.19 | 0.66 | 0.03 | ・・・ |
| : | : | : | : |
参照画面
一覧画面
データベース定義
データベースにはsqlite3を使用します。テーブルは結果格納用にresultsというテーブルのみを使用します。定義は以下のとおりです。
resultsテーブルの定義
| カラム | 属性 | 説明 |
|---|---|---|
| id | integer primary key autoincrement | 分析データのキー |
| title | text not null | 分析データのタイトル |
| data | text not null | 分析データ本体 |
| img | text not null | 分析結果の画像(散布図行列) |
| created | datetime default CURRENT_TIMESTAMP | 分析日時 |